Tutoriais
Aprenda a criar gifs animados no Photoshop
Olá galera! Hoje vamos ensinar de forma rápida como criar GIFs no Photoshop. Neste tutorial, vamos mostrar como criar GIFs de duas maneiras: a partir de vídeos e a partir de camadas.
#1 – Preparando a área de trabalho.
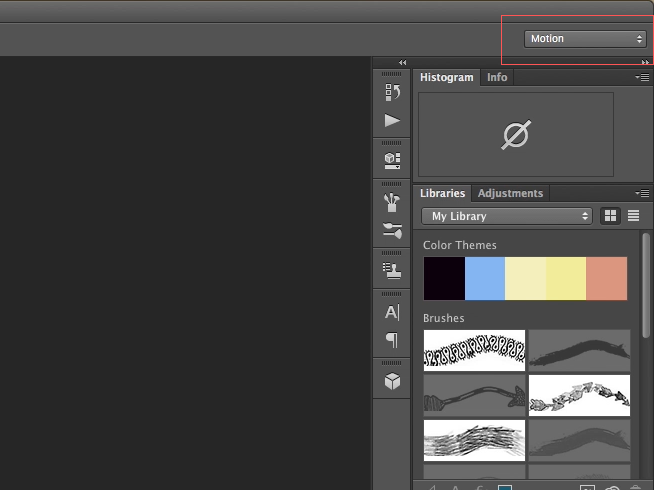
Como sempre, o primeiro passo é preparar a área de trabalho. Vamos abrir o PS e então configurar a área de trabalho para o modo motion.

#2 – Criando a partir de um vídeo
Vou buscar um video para extrair a ideia. Baixei do youtube.com um trecho do filme do Homem de Ferro 3, no qual ele dança. Como eu quero brincar com a ideia que hoje é sexta, por exemplo, vou pegar a parte do video que ele dança antes de por a armadura.
Primeiro, vou pegar o arquivo de vídeo que eu baixei e jogar pra dentro do PS clicando e arrastando ou vou em File > Open ou cmd / ctrl + O no atalho, também posso dar dois clique do mouse com a tela vazia para ele habilitar essa opção.
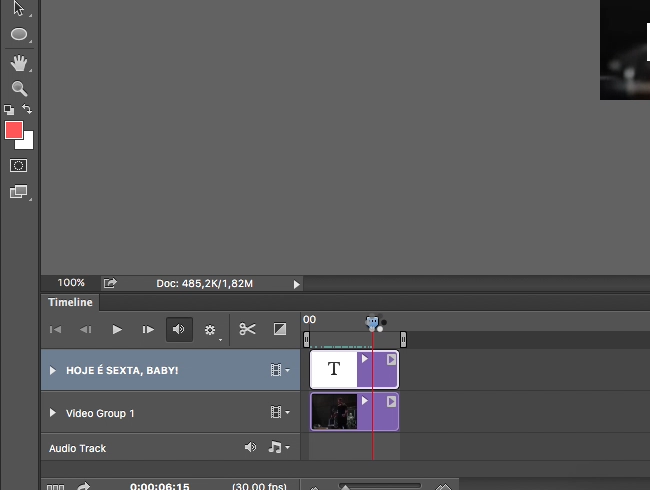
Feito isso, a barra Timeline ficará ativa e terá esse aspecto:

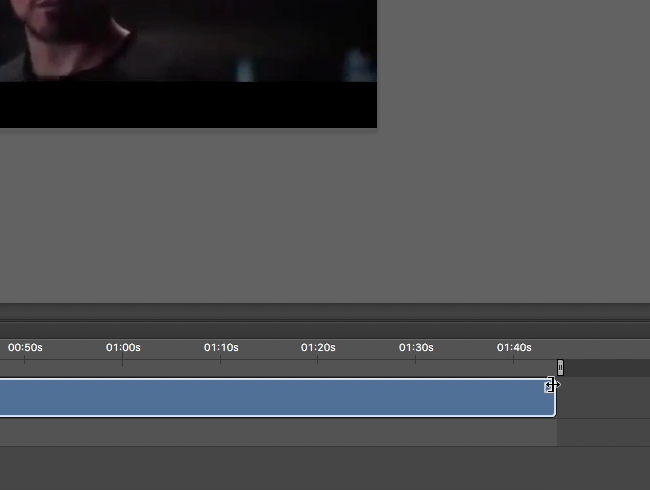
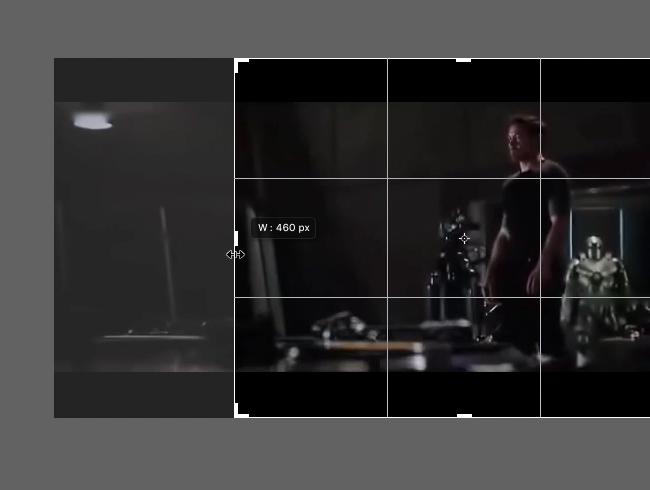
Bom, temos o nosso vídeo pronto pra ser trabalhado. No meu caso, eu extrai somente a parte que queria do GIF. Para fazer isso, clique no final da barra azul e arraste até onde você deseja extrair o vídeo. Note que o mouse muda seu ícone quando você está com o mouse no final da timeline. A borda branca em volta da azul, indica o tamanho do vídeo dentro da camada. O PS te mostrará qual frame está sendo exibido no momento que você arrastar, dando um feedback visual.


Quando você soltar o clique do mouse, ele cortará automaticamente o vídeo, mostrando somente até onde você parou o controlador. Se caso você desejar extrair do início do vídeo, o mesmo processo é realizado selecionando o começo da barra azul.

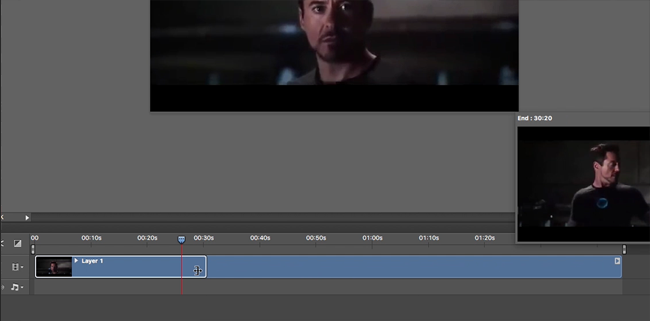
Até agora temos esse resultado.

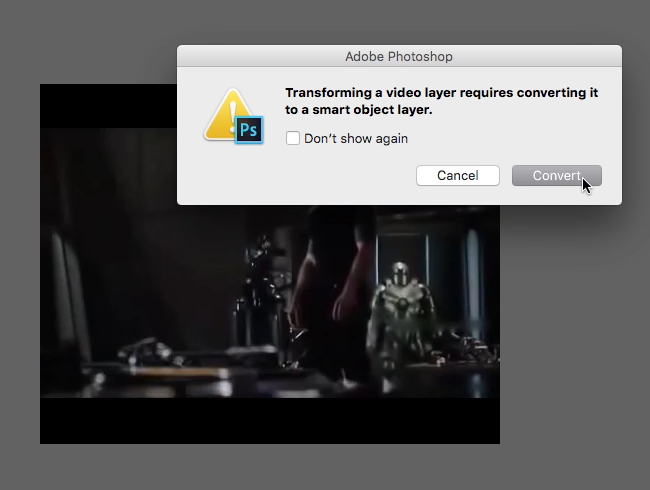
O GIF está com bordas pretas. Vamos enquadrar melhor usando a ferramenta Crop (C). Se caso você usar o comando cmd / ctrl + opt / alt + I ou Image > Image Size ele transformará o vídeo em um Smart Object, mas não se preocupe que isto não irá influenciar no vídeo.
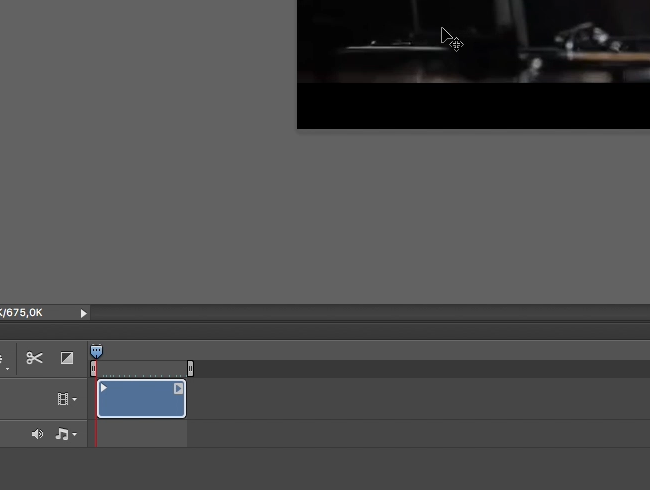
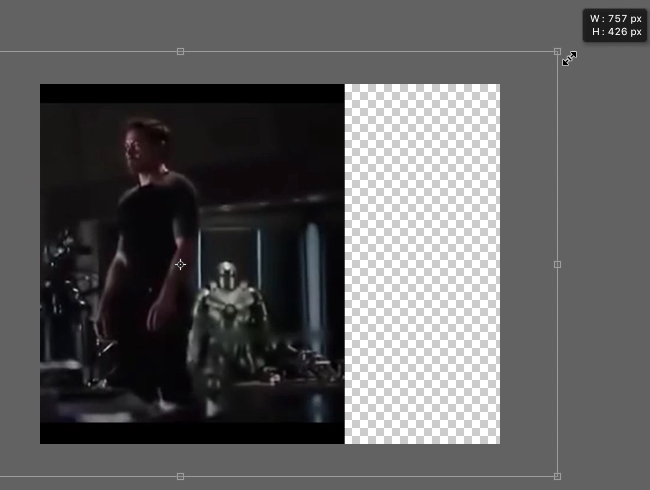
Deixei com aproximadamente 460px de largura e aumentei o video para se enquadrar melhor.



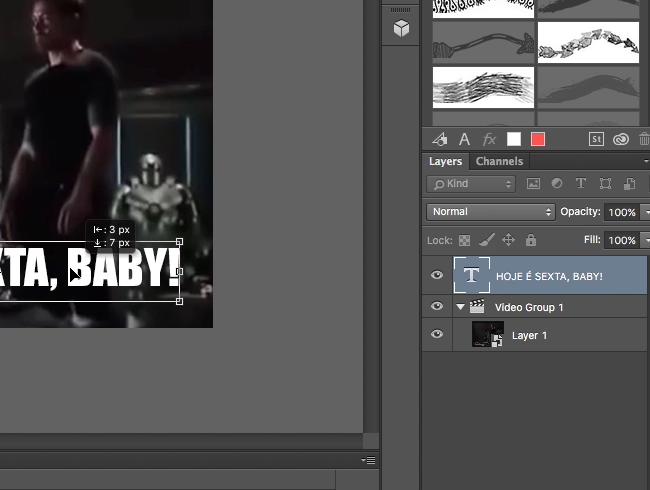
Aqui brinquei com um texto, mas poderia ser qualquer outra coisa. Criei uma camada de texto com as configurações: Font Impact, 36px, #FFF. Note que precisamos colocar a camada fora do grupo do vídeo, pois assim ele não irá colocar a camada na mesma timeline do vídeo.


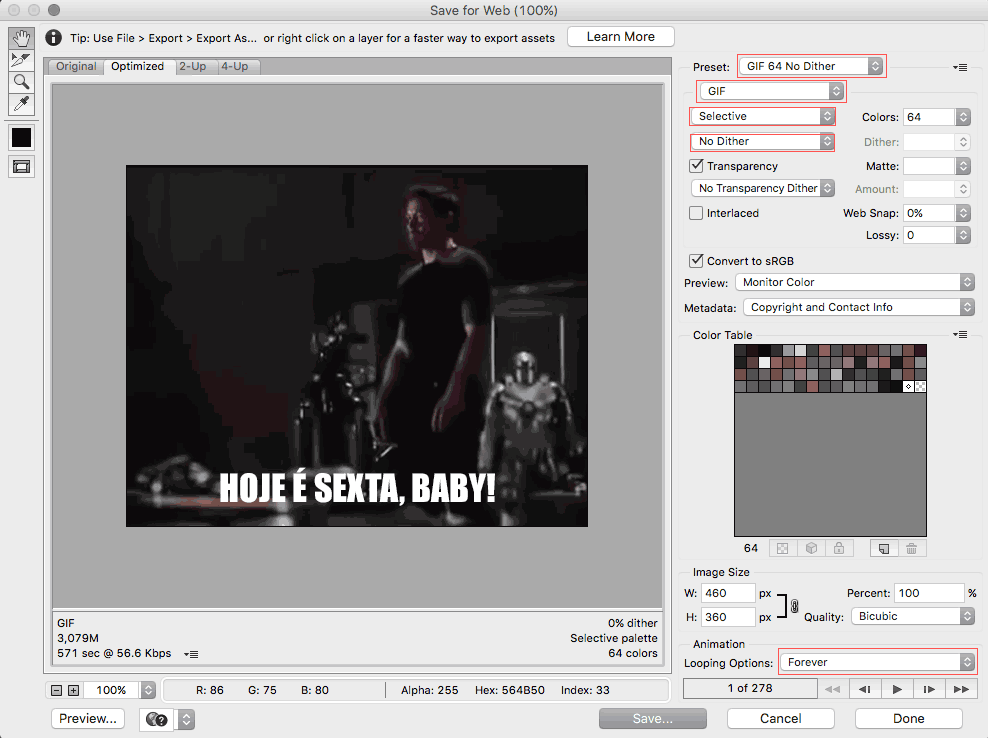
É importante lembrar, que as duas timelines devem estar do mesmo tamanho. Caso contrário, o texto irá sumir antes de acabar o vídeo. Desta maneira, o video rodará no fundo e a camada de texto ficará estática. Para exportar o GIF, vá em File > Export > Save For Web ou cmd / ctrl + opt / alt + shift + S. A caixa de diálogo vai abrir e escolheremos as seguintes configurações.

No meu caso, o resultado ficou um pouco pesado 3 mb. A qualidade e o tamanho do GIF varia de acordo com as configurações que escolhermos aqui. Como a densidade de pixels influencia o peso e de imagem pra imagem, é incerto falar qual é a configuração exata. Este é o resultado:

#2 – Criando a partir de camadas
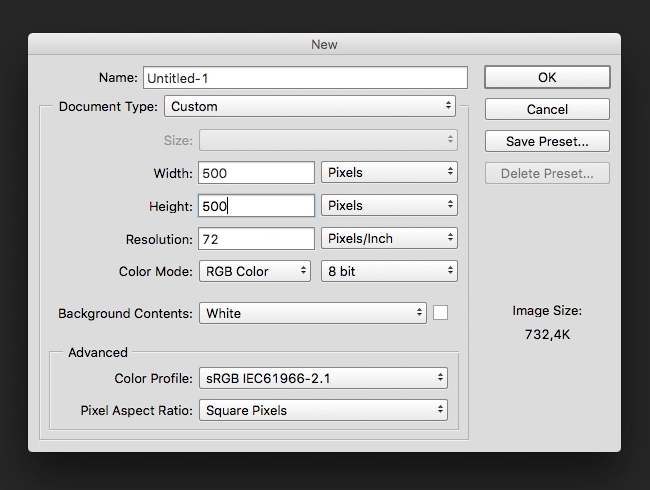
O processo é bem parecido. Com a área de trabalho criada, vamos criar um arquivo de 500x500px:

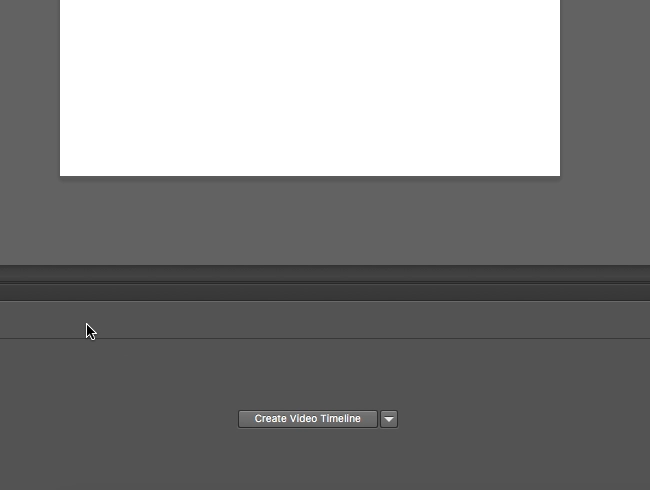
Feito isso, vamos criar uma timeline a partir deste documento.


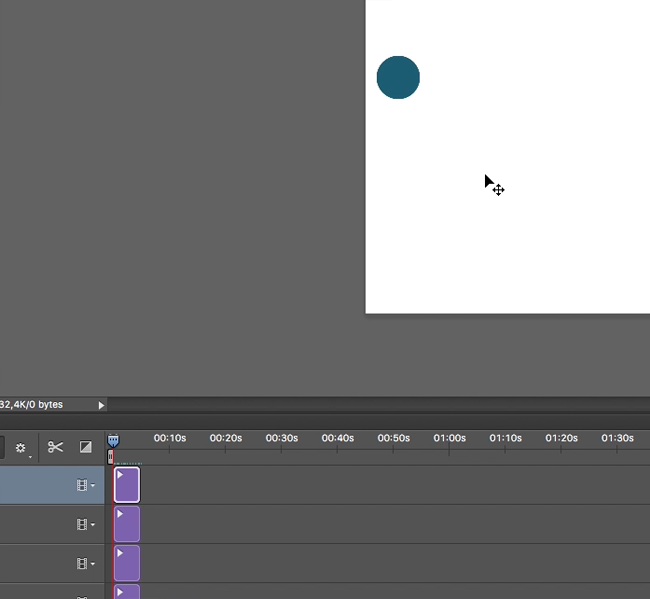
Faremos uma animação simples para entender como funciona o processo. Vamos criar uma elipse e ele será automaticamente adicionado na timeline, criando uma nova camada. Note que a layer 0 é o fundo branco do documento.
Toda vez que criarmos um elemento, iremos criar uma camada e posteriormente ele será adicionado na timeline. Vou duplicar a camada usando cmd / ctrl + J para criar novas camadas. Como as elipses estão na mesma posição, iremos alinhar depois para dar vida a animação.

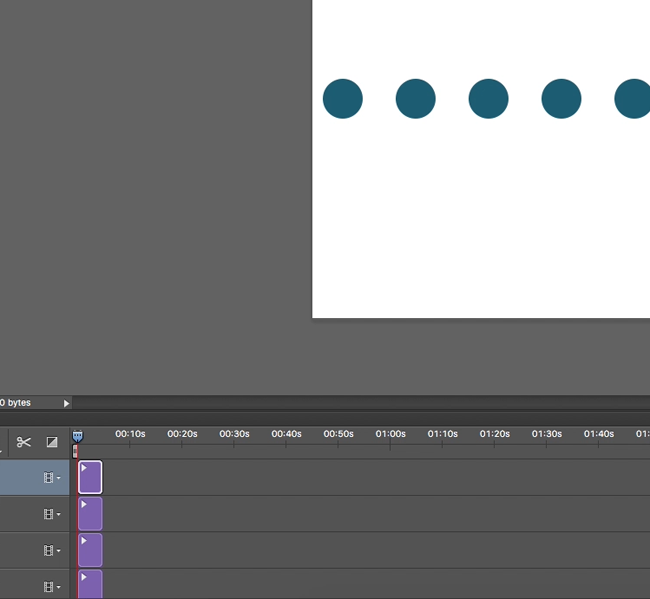
Neste passo, iremos alinhar os elementos para criar a animação. Então, irei alinhar eles de forma distribuída dentro do artboard. Note que ainda não mexemos na timeline, ela deve estar como na imagem neste passo. Selecionando as camadas, no painel de camadas, iremos alinhar os elementos mais ou menos assim:

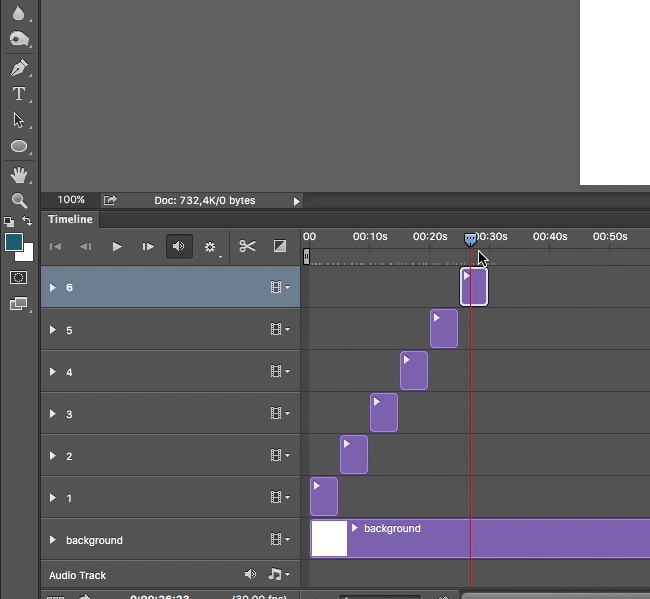
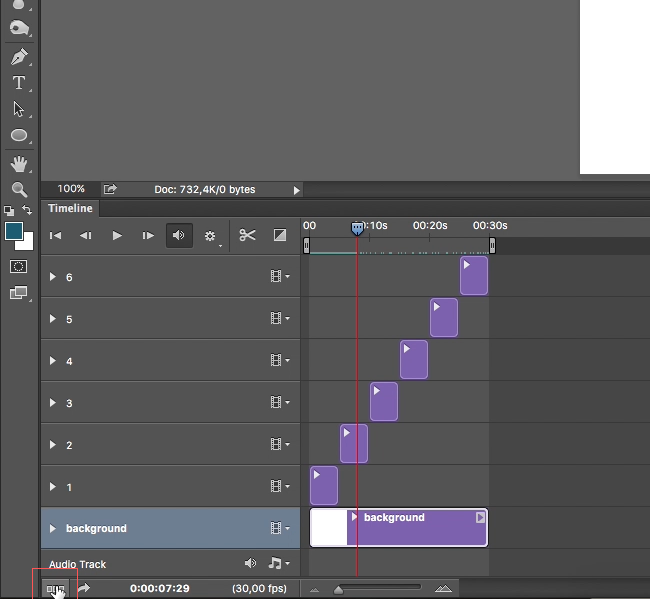
Aqui iremos começar a brincar com a timeline. Para criar a animação precisamos deslocar cada camada na timeline para frente. Isso fará que enquanto o marcador corra dentro da timeline, ele exiba e esconda os outros objetos. Iremos trabalhar dessa forma:

É importante deixar a camada de fundo (background) no mesmo limite da camada 6 pois quando a animação chegar no limite, ele não ficará somente exibindo a camada de fundo.

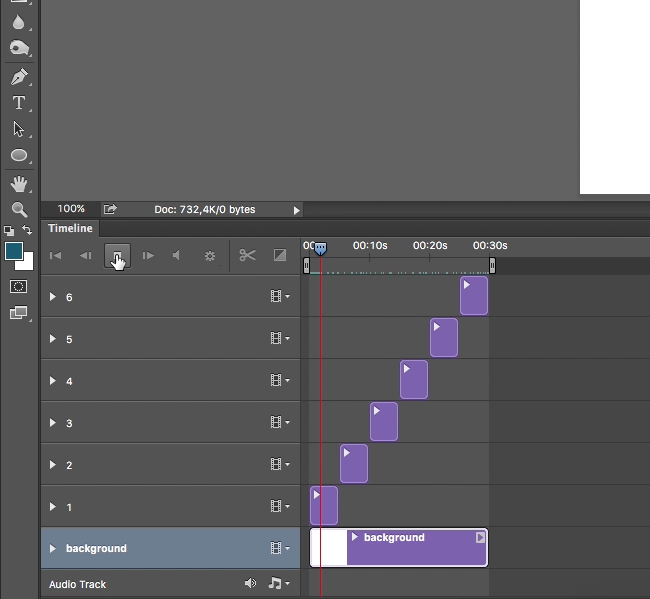
Note que a minha timeline está com 30 segundos de animação. Isso é muito. Então iremos converter a animação da timeline para animação com frames. Clique no ícone no inferior da barra:

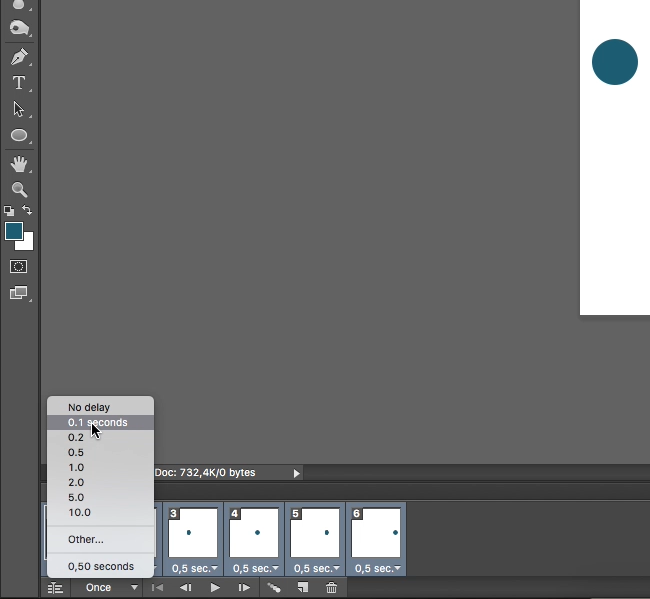
Iremos diminuir a velocidade da animação. Para isso, selecione todos os frames, clique na seta e selecione para 0.1 seconds ou para a velocidade que você achar confortável. Isso reduzirá o tempo da animação.

Dê o play e veja como ficou a sua animação. O processo de exportação é o mesmo descrito acima. O resultado deverá estar mais ou menos assim:
 Se caso achar necessário, existe um serviço de compressão de gifs online que pode ser de extrema utilidade http://ezgif.com.
Se caso achar necessário, existe um serviço de compressão de gifs online que pode ser de extrema utilidade http://ezgif.com.
Gostou? Te ajudou? Funcionou? Comenta ai.